handsontable 嵌套列标题
2024-07-01 10:22AM
可以使用 label 和 colspan 特性,来实现跨多列的标题
1)label: 标题文本,指定单元格中显示的标题文本。
2)colspan: 该标题跨越的列数,指定该单元格跨越的列数,当一个单元格的 colspan 大于 1 时,该单元格会跨越多列。
eg:
return (
<HotTable
data={[
['Name', 'Age', 'City', 'Occupation'],
['John Doe', 35, 'New York', 'Software Engineer'],
['Jane Smith', 28, 'San Francisco', 'Designer'],
['Bob Johnson', 42, 'Chicago', 'Project Manager'],
['Emily Davis', 31, 'Seattle', 'Data Analyst']
]}
nestedHeaders={[
['A', { label: 'B', colspan:3} ],
]}
rowHeaders={true}
colHeaders={true}
height="auto"
autoWrapRow={true}
autoWrapCol={true}
licenseKey="non-commercial-and-evaluation" // for non-commercial use only
/>
);
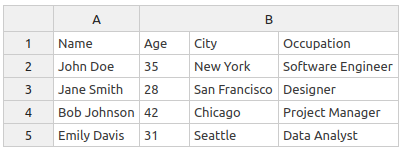
页面实现情况如下:

登录
请登录后再发表评论。
评论列表:
目前还没有人发表评论