react 中使用 handsontable
2024-06-30 11:38AM
1. 安装Handsontable及其React绑定包:
npm install handsontable @handsontable/react
2. 在组件中导入 Handsontable 的 css:
import 'handsontable/dist/handsontable.full.min.css';
3. 在组件中引入 Handsontable并 注册 Handsontable modules:
import Handsontable from 'handsontable/base';
import { registerAllModules } from 'handsontable/registry';
registerAllModules();
4. 使用 HotTable 组件:
Handsontable 的主要组件为 HotTable;
import { HotTable } from '@handsontable/react';
使用 HotTable 设置 HandsonTable 的配置选项
eg:
import { HotTable } from '@handsontable/react';
import { registerAllModules } from 'handsontable/registry';
import 'handsontable/dist/handsontable.full.min.css';
// register Handsontable's modules
registerAllModules();
const ExampleComponent = () => {
return (
<HotTable
data={[
['Name', 'Age', 'City', 'Occupation'],
['John Doe', 35, 'New York', 'Software Engineer'],
['Jane Smith', 28, 'San Francisco', 'Designer'],
['Bob Johnson', 42, 'Chicago', 'Project Manager'],
['Emily Davis', 31, 'Seattle', 'Data Analyst']
]}
rowHeaders={true} // 这个属性设置为 true,表示在表格左侧显示行号
colHeaders={true} // 这个属性设置为 true,表示在表格顶部显示列标题
autoWrapRow={true} // 这个属性设置为 true,表示如果单元格内容太长,会自动换行
autoWrapCol={true} // 这个属性设置为 true,表示如果单元格内容太长,会自动换列
licenseKey="non-commercial-and-evaluation" // for non-commercial use only 这是一个非商业用途和评估用途的许可证密钥
height="auto" // 表示表格的高度会自动根据数据行数进行调整
/>
);
};
export default ExampleComponent;
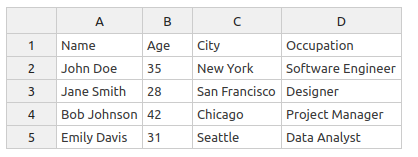
页面显示情况如下:

登录
请登录后再发表评论。
评论列表:
目前还没有人发表评论