css flex-glow 属性
2023-11-22 09:35PM
参考:https://www.w3schools.com/css/tryit.asp?filename=trycss3_flexbox_flex-wrap_nowrap8
语法:
/* <number> values */
flex-grow: 3;
flex-grow: 0.6;
/* Global values */
flex-grow: inherit;
flex-grow: initial;
flex-grow: revert;
flex-grow: revert-layer;
flex-grow: unset;
这 flex-grow属性被指定为单个 <number>
如果 number 是负值,则默认为 0
eg:
使用flex的时候,需要和其他属性来一起用,html 代码如下:
<h1>Flexible Boxes</h1> <div class="flex-container"> <div>1</div> <div>2</div> <div>3</div> <div>4</div> <div>5</div> <div>6</div> <div>7</div> <div>8</div> </div> <p>Try to resize the browser window.</p> <p>A container with "flex-wrap: nowrap;" will never wrap its items.</p> <p><strong>Note:</strong> Flexbox is not supported in Internet Explorer 10 or earlier versions.</p>
css 代码如下:
<style>
.flex-container {
display: flex;
flex-wrap: nowrap;
background-color: DodgerBlue;
}
.flex-container > div {
background-color: #f1f1f1;
width: 100px;
margin: 10px;
text-align: center;
line-height: 75px;
font-size: 30px;
}
</style>
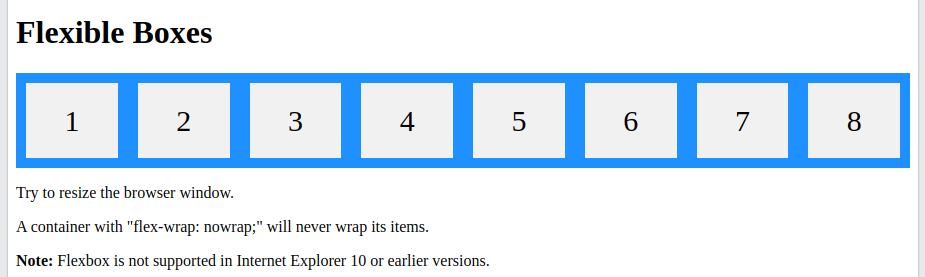
运行结果如下:

登录
请登录后再发表评论。
评论列表:
目前还没有人发表评论