css 设置两个颜色渐变样式
2023-11-21 08:14PM
CSS的线性渐变(linear gradient)功能,可以指定起始颜色和终止颜色,并选择渐变的方向。
eg:
我想要显示将 #FF4A4A 和 #FF7A5C 两个颜色设置为渐变效果
.gradient {
background: linear-gradient(to right, #FF4A4A, #FF7A5C);
/* 这里的 to right 表示渐变的方向,从左到右 */
}
渐变的起始颜色是 #FF4A4A ,终止颜色是 #FF7A5C 。你可以根据需要调整这两个颜色值。
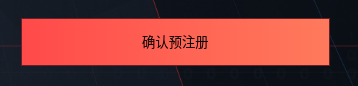
在浏览器打开页面:

登录
请登录后再发表评论。
评论列表:
目前还没有人发表评论