React 在控制台查看日志
2023-10-24 05:42PM
import './App.css'; function Square({value}) { function handleClick() { //使用console.log()在代码中输出调试信息,并在控制台中查看它们console.log('clicked!'); } return <button className="square" onClick={handleClick}>{value}</button>; } export default function Board() { return ( <> <div className="board-row"> <Square value="1" /> <Square value="2" /> <Square value="3" /> </div> <div className="board-row"> <Square value="4" /> <Square value="5" /> <Square value="6" /> </div> <div className="board-row"> <Square value="7" /> <Square value="8" /> <Square value="9" /> </div> </> ); }
在浏览器打开:

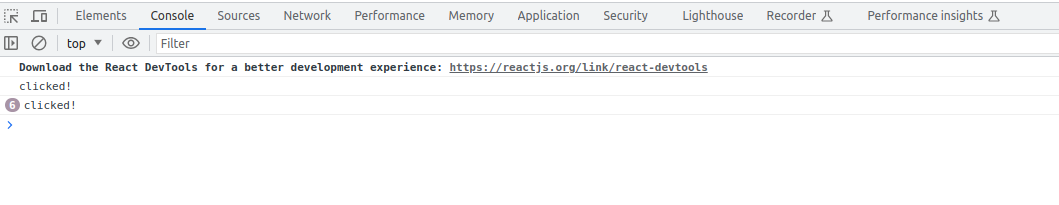
单击一个方块,你应该会看到一条日志,上面写着 "clicked!"。
如果使用本地开发环境学习本教程,则需要打开浏览器的控制台。例如,如果使用 Chrome 浏览器,则可以使用键盘快捷键 Shift + Ctrl + J(在 Windows/Linux 上)查看控制台。
多次单击方块将再次记录 "clicked!"。具有相同消息的重复控制台日志不会在控制台中重复创建。而你会在第一次 "clicked!" 旁边看到一个递增的计数器。

登录
请登录后再发表评论。
评论列表:
目前还没有人发表评论