react 目录介绍
2023-10-15 09:48AM
参考:https://www.lanqiao.cn/library/the-road-to-learn-react/manuscript/chapter1-cn

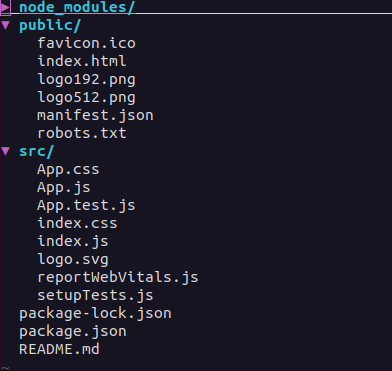
简单划分一下这些文件和文件夹:
README.md: 后缀名为 .md 表示这是一个 markdown 文件。 Markdown 是一个用纯文本创建格式化文档的标记语言。很多源代码项目包含一个 README.md 文件,其中包含了这个项目的一些基本的指令和介绍。当你把项目发布到一些平台后,比如 GitHub,当在这个平台访问该项目的时候就会直接看到 README.md 里的内容。因为你使用的是 create-react-app,所以你的 README.md 文件会跟 create-react-app 官方 GitHub 仓库的内容一样。
node_modules/: 这个文件夹包含了所有通过 npm 安装的 node 包。在你使用了 create-react-app 之后,就有一堆 node 包已经被安装了。通常你不需要特别去关心这个文件夹里面的内容,只需要在命令行用 npm 安装或者卸载 node 包就可以。
package.json: 这个文件包含了 node 包依赖列表和一些其他的项目配置。
.gitignore: 这个文件包含了所有不应该添加到 git 仓库(repository)中的文件和文件夹。他们只存放在你本地项目文件夹中。
public/: 这个文件夹包含了所有你的项目构建出的产品文件。最终所有你写在 src/ 文件夹里面的代码都会在项目构建的时候被打包放在 public 文件夹下。
manifest.json 和 registerServiceWorker.js: 在初学阶段不用担心这些文件用来干什么,我们不会在这个项目中用到他们。
所有你需要的文件都在 src/ 文件夹中。首要关注的是实现 React 组件的 src/App.js 文件。它主要用于实现你的应用,不过之后你可能会把你的组件分离到多个文件中,其中每个文件来维护一个或者多个特定的组件。
除此之外,你会发现还有一个用于测试的 src/App.test.js 和作为 React 世界的入口的 src/index.js。还有控制你项目整体样式和组件样式的 src/index.css 文件和 src/App.css 文件,他们都被设置成了默认的样式。
登录
请登录后再发表评论。
评论列表:
目前还没有人发表评论