table link 设置居中对齐
2023-09-28 09:36AM
在表格中使用 text-align: center 不生效,可以使用下面的代码:
<td style="display: flex; justify-content: center; border: none">
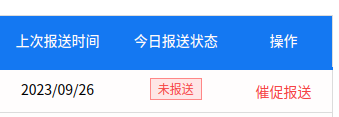
这行代码可以使表中的链接元素及其文本在 table 中水平居中
但是,如果表格中有两个列或者多个都使用 text-align: center 不生效,但是还是想要进行水平居中,可以根据下面的方法来使用:
<td style="display: flex; justify-content: center; border: none">
……
</td>
<td style="text-align: center;">
……
</td>
然后可以在浏览器刷新进行查看,已经实现了水平居中对齐

登录
请登录后再发表评论。
评论列表:
目前还没有人发表评论