detach() 和 remove() 之间不同的实例
2023-09-16 05:59PM
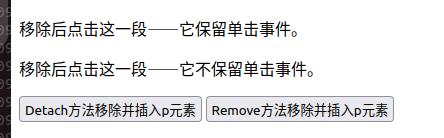
<p id="p1">移除后点击这一段——它保留单击事件。</p>
<p id="p2">移除后点击这一段——它不保留单击事件。</p>
<button id="btn1">Detach方法移除并插入P元素</button>
<button id="btn2">Remove方法移除并插入P元素</button>
<script>
$(document).ready(function(){
$("#btn1").click(function(){
$("body").append($("#p1").detach());
});
$("#btn2").click(function(){
$("body").append($("#p2").remove());
});
# 当点击 <p> 元素时,它将对该元素应用一个动画效果,逐渐增大其字体大小。
$("p").click(function(){
$(this).animate({fontSize:"+=1px"})
});
});
</script>

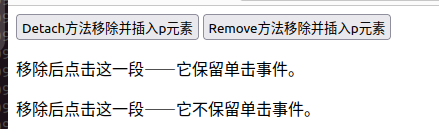
点击两个按钮之后

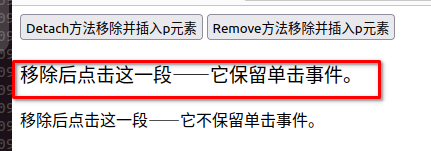
点击 '移除后点击这一段——它保留单击事件' 之后,它将对该元素应用一个动画效果,逐渐增大其字体大小。

登录
请登录后再发表评论。
评论列表:
目前还没有人发表评论