jQuery prepend() 方法
2023-09-16 04:29PM
参考:https://www.runoob.com/jquery/html-prepend.html
定义和用法
prepend() 方法在被选元素的开头插入指定内容。
语法
$(selector).prepend(content,function(index,html))
| 参数 | 描述 |
|---|---|
| content | 必需。规定要插入的内容(可包含 HTML 标签)。
可能的值:
|
| function(index,html) | 可选。规定返回待插入内容的函数。
|
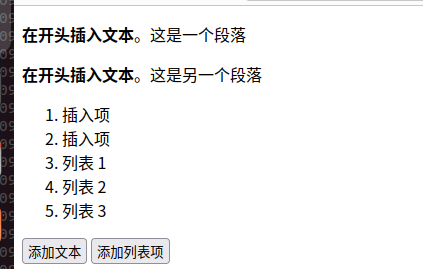
eg:
在所有 <p> 元素开头插入内容:
<p>这是一个段落。</p>
<p>这是另外一个段落。</p>
<ol>
<li>列表 1</li>
<li>列表 2</li>
<li>列表 3</li>
</ol>
<button id="btn1">添加文本</button>
<button id="btn2">添加列表项</button>
<script>
$(document).ready(function(){
$("#btn1").click(function(){
$("p").prepend("<b>在开头追加文本</b>。 ");
});
$("#btn2").click(function(){
$("ol").prepend("<li>在开头添加列表项</li>");
});
});
</script>

登录
请登录后再发表评论。
评论列表:
目前还没有人发表评论